If you’ve created a WordPress powered website, or had someone build one for you, you’ve no doubt run across people talking about the code that generates the pages and content of your site: HTML, CSS, and PHP. (There are other programming languages involved on some WordPress sites, like Javascript or Jquery, but for now I’m just going to focus on these three.)
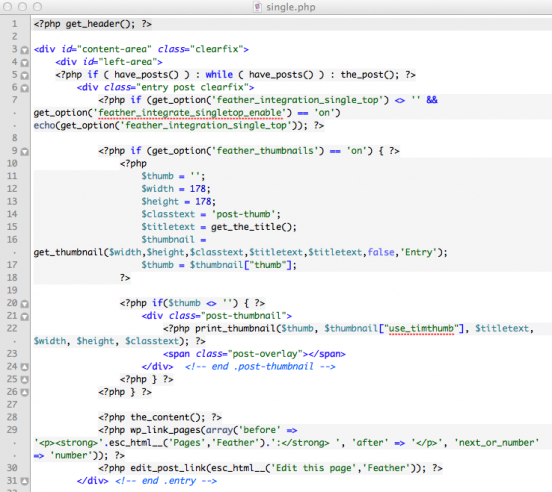
If you’re like me when I started working with websites, once glance at a bunch of strange PHP and HTML code can make you go numb. Here…try it right now. Look at the image below and try to read some of the code:
Numb yet? I remember a file like that looking like Chinese to me. I couldn’t make any sense of it whatsoever.
HTML In Plain English Please
The great thing about WordPress (and Joomla too) is that you can build a great looking website and never have to see one line of mind-numbing code.
But eventually, you’re going to run into some and you’ll have a lot less stress and a lot more super bad ass code ninja-ness if you know how to work with some of it.
I’m not going to get into a full blown lesson on HTML, CSS, and PHP in this post, because you most likely don’t need to become a master of them. However, wouldn’t it be cool if you had even just a little bit of badassery with some code?
The best place to get some of that is at the beginning: simply understanding, in plain English, what these three web programming languages are and what roles they play in creating the stuff that’s on the pages of your WordPress website.
So, here goes.
HTML stands for “hyper text markup language.” HTML code is the raw building blocks of a website. If your website was on Project Runway, the HTML would be like the raw chunks of fabric that the designers use to make their stunning creations.
HTML is made up of opening tags and closing tags, like a paragraph tag or a heading tag. In between the tags are content, like text, and the tags essentially mark the content in between the tags as being a certain kind of content.
The opening tag, content, and closing tag all together make up an HTML element.
HTML code is contained in plain text files that are on your web server, and it’s what makes things appear on a web page, like paragraph text or paragraph headings.
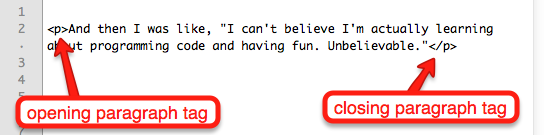
For example, here’s a paragraph element:
Easy peasy, right? That’s html code. If you go into any post in your WordPress site and click on the HTML tab in the upper right of the text editor area, you’ll see more html tags.
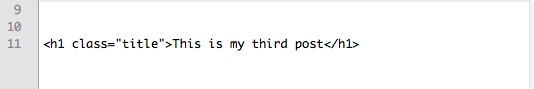
Here’s another example.
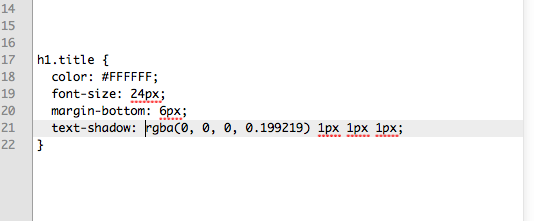
Below is an “h1” tag, which means that the text in between the opening and closing h1 tags are a “level 1 heading.” (There are six hierarchical heading levels in HTML.)
This h1 tag also happens to have a class defined for it, which is a way for the HTML to say “Hey y’all. This is a level 1 heading AND it’s in the category of level one headings called ‘title’.”
Now, here’s where it gets interesting.
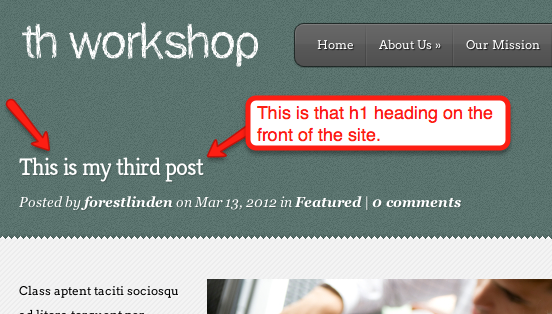
First, this is what that h1 heading looks like on the site:
And here’s where the CSS comes in.
Cascading Style Sheets and Handbags
CSS stands for Cascading Style Sheets. CSS code is what gives HTML elements some style so that they look good, like any good designer would do for clothing on Project Runway.
As long as I’m talking about Project Runway (which…ahem…my wife watches), imagine for a moment a magic handbag that can change colors depending on a few lines of programing code on a tiny silicon chip inside one of it’s pockets.
You press one button and the bag turns purple. You press another button and it turns red.
The bag is the HTML. The buttons, the silicon chip, and the lines of programming code are the CSS. You select which color you want the bag to be and the CSS changes how the bag is styled. You with me?
CSS is composed of rules, or declarations. They basically say things like “anywhere on this webpage where there’s a handbag, make it red!”
In other words, CSS rules are written in a stylesheet (which is just a plaintext file with CSS code in it) that target very specific HTML elements on a webpage, like a paragraph element or an h1 element. The CSS rules cause the HTML elements to be styled in a particular way, just like the handbag being styled purple or a red.
Here’s the CSS rule that’s styling the h1 element from the example above:
And here’s what that CSS rule means in plain English: “Wherever there’s an HTML element that’s a level 1 heading and that has a class of “title”, make it white (“#FFFFFF is the HTML hexadecimal color code for white), then make it 24 px tall, give it some empty space underneath it of 6px, and put a subtle but pretty shadow behind the letters that’s a dark grey, and just a bit offset from the letters by 1 pixel.”
So, that CSS rule is targeting h1 headings with a class of “title” and when an h1 element with a class of “title” appears on the page, that CSS rule above says “Well, hello there, you lovely little h1 element. I’m just going to doll you up with a bit of style. You don’t mind, do you?”
So that’s how HTML and CSS work together to create nice looking things on your site. Pretty cool, eh?
Now for the PHP.
What the F$&! is PHP?
Alright, one more bit to go here.
PHP stands for “PHP: Hypertext Preprocessor.” Yikes. That’s a mouthful, huh?
PHP is a scripting language that makes your website do things by running processes on your web server.
PHP code can be embedded right along side HTML code, and on sites that are powered by WordPress or Joomla, you’ll often see both HTML and PHP in the same files.
If HTML is code that makes up the raw building blocks of a web page, PHP is code that can actually change the HTML and make your website do cool things. If your website made it to the finale of Project Runway, PHP would make it do that sassy runway walk that models do in a fashion show.
Here’s an example. Wait…first, take a deep breath. Don’t let your mind go numb as you look at this next image. It’s just a little code, and if you’ve read this far, you can totally handle this.
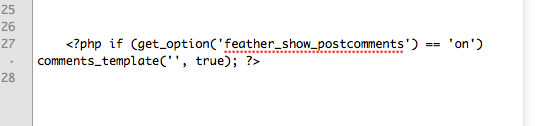
First take a look at this one line of PHP code, and then I’ll explain what it does.
Okay, without giving you an exact translation of what that line of code says, which would take further explanation, what it’s essentially saying is this “If the person who created this website clicked on a button in the website’s theme control panel that says “Enable Comments on Blog Posts,” then by all means, put the comment fields and a submit button below every blog post!”
That line of code is embedded in a php file that has all the raw building blocks (HTML and PHP code) for the kind of WordPress page where the full blog post is appearing. (I’m not showing you all the other code in that file because I care about you and I don’t want to make your head hurt.)
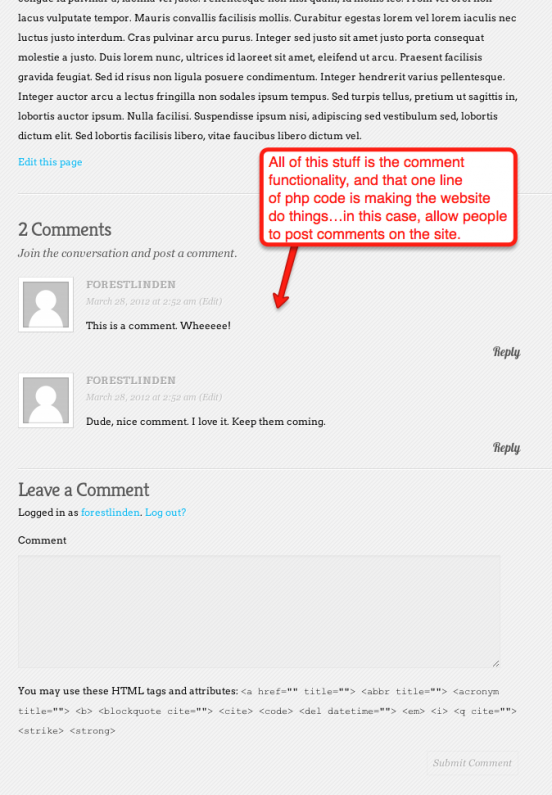
On this demo website, I’ve got the comment functionality enabled, so that line of PHP above is causing all of the comment fields, labels, past comments, and the submit button to appear below the blog posts on this site, like this:
So there you have it. HTML is the raw building blocks of a web page, like rolls of nice fabric. CSS gives the HTML some much needed style, like a Project Runway designer. And PHP makes your site do cool things, like a model looking all serious and sexy in a runway walk.
I hope this has helped you a bit! If you read all the way down here, you now have more knowledge about website code than 99% of the people on the planet. Congratulations!! I always knew you had it in you…











Well done, Forest! You clearly have an amazing ability to teach things in graspable ways. My partner was a teaching assistant in college and is also one of those great natural teachers. Excellent skill to have. 🙂
Thanks, Kimberly! Glad you enjoyed the post 🙂